分治法
容器
数据挖掘
update
Semaphore
ECDSA
cve-2022-21449
语法
小程序毕业设计
数据介绍
ci/cd
盒子模型
普林斯顿大学
ubuntu-18.04
刷盘
大学生网页作业
simulation
SSM框架整合
期权
参数调优
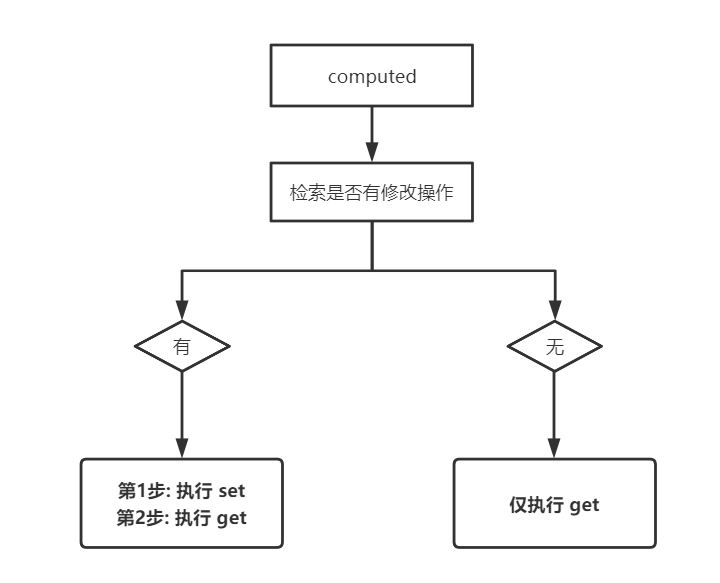
computed
2024/5/15 10:31:49四.Vue.js实例属性选项-数据操作
Vue创建实例化参数配置中,对数据进行处理的有 data、methods、props、propsData、computed、watch var vm new Vue({el: #app,data: {name: 小虫,age: 3},methods: {addAge: function(){this.age}}
});
1. data
data在new Vue中以一个对象方式传入,即…
Vue中的watch 和computed 属性
之前写过一篇关于computed计算属性的文章,详见这里。
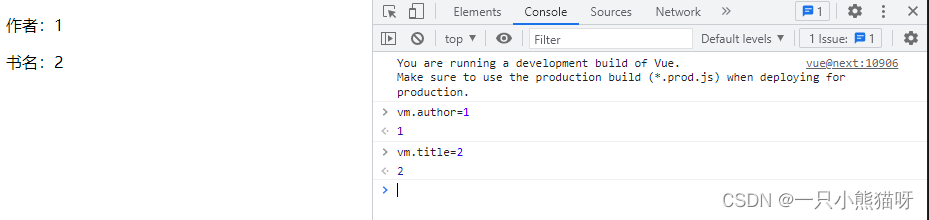
computed内的function只执行一次,仅当function内涉及到Vue实例绑定的data的值的改变,function才会从新执行,
并修改DOM上的内容。
在官方文档中,强调了computed…
十二、组合API(2)
本章概要
响应式 API reactive() 方法watchEffect() 方法解构响应性状态深入 watchEffect()refreadonlycomputedwatch
11.3 响应式 API
Vue 3.0 的核心功能主要是通过响应式 API 实现的,组合 API 将他们公开为独立的函数。
11.3.1 reactive() 方法
reactive()…
vue computed
computed 计算属性 1.computed用来监控自己定义的变量, 该变量不在data里面声明,直接在computed里面定义, 然后即可在页面上进行双向数据绑定展示出结果或者用作其他处理。 2.computed比较适合对多个变量或者对象进行处理后返回一个结果值࿰…
vue3使用provider+ inject直接将参数由祖宗传送给孙子
如题。在vue项目中,如果祖宗想将参数传递给孙子甚至更小一辈的组件,是一件麻烦事。可以通过爷爷-儿子-孙子-曾孙这样的链条,一辈辈地传承下去,但未免太繁琐、太蠢了些;也可以通过store间接传送,但如何触发孙…
【Vue】computed详解
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…
光脚丫思考Vue3与实战:第05章 计算属性和侦听器 第01节 计算属性
下面是本文的屏幕录像的在线视频: 温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1MiGKmrzp40i1ZD_4borteQ 提取码:wc59
2、示例代码…
「Vue3系列」Vue3 计算属性(computed)、监听属性(watch)
文章目录 一、Vue3 计算属性(computed)二、Vue3 计算属性的getter与setter三、Vue3 监听属性(watch)使用 watch 函数使用 watchEffect 函数对比 watch 和 watchEffect 四、Vue3 computed与watch比较computed(计算属性&…
vue中computed计算属性、watch侦听器、methods方法的区别以及用法
文章目录 一、定义二、computed计算属性示例计算购物车商品总价示例 三、watch监听搜索框示例 四、区别 一、定义
1、computed是计算属性,依赖其他属性值,并且computed的值有缓存。只有computed依赖的属性值发生变化,computed的值才会重新计…
Vue3的计算属性和监听属性
目录 computed
语法介绍 简写版 完整版 watch
介绍
监听ref式数据代码示例 监听reactive式数据
watchEffect函数 computed
语法介绍
与Vue2.x中computed配置功能一致
import {computed} from vuesetup(){...//计算属性——简写let fullName computed(()>{return per…
Vue3 计算属性和侦听器实战(computed、watch)——简易点餐页面
文章目录 📋前言🎯项目介绍🎯项目创建🎯代码分析🎯完整代码(含 CSS 代码)📝最后 📋前言
这篇文章记录一下 Vue3 计算属性和侦听器 (computed、watch…
vue中computed理解,及watch的理解
computed 计算属性
1.可用于快速计算视图(View)中显示的属性,这些计算将被缓存,并且只在需要时更新。 2.计算属性的内容也可写在方法中,进行调用,虽然结果是相同的,但是性能却有很大差别&#…
vue中watch,computed,methods的区别
以下仅是个人理解,如果发现有问题,可留言评论 个人总结:methods,computed,watch都可达到同样的结果,只是在适用场景上哪种更好罢了(表格中看不懂的,可依据代码中注释理解)
methods:a.用于定义方…
封装vue2局部组件都要注意什么
一. 关于局部组件组成的三个部分(template, script, style) template > 组件的模板结构 (必选)
每个组件对应的模板结构,需要定义到template节点中
<template><!-- 当前组件的dom结构,需…
Vue3 - computed 计算属性(详细教程)
简介 相信大家在 Vue2 中已经领略到了其功能,不再过多赘述了。 计算属性处理一些复杂的运算非常合适,对于任何包含响应式数据的复杂逻辑的表达式,都建议使用计算属性来完成,而不是臃肿的在模板中直接书写。
回忆 Vue2
先来看个 …
浅谈Vue.js的计算属性computed
什么是computed属性
computed 属性用于声明计算属性,这些属性的值是基于其他响应式属性计算而来的,当依赖的响应式属性发生变化时,计算属性会自动重新计算。
与Vue.js 2相比,Vue.js 3的 computed 属性语法稍有变化,不…
vue中的computed计算属性
computed:相当于method一样,可以当做方法执行,返回function内return的值赋值在DOM上。但是多个{{}}(模板语法)使用了computed,computed内的function也只执行一次。仅当function内涉及到Vue实例绑定的data的值的改变,fu…
微信小程序、组件代码特性共享Behavior及计算属性computed
组件代码特性共享Behavior及计算属性computed
1.Behavior组件间代码共享特性
1.1介绍
behavior是用于组件间代码共享的特性,意思就是定义一部分公共代码特性,每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据…
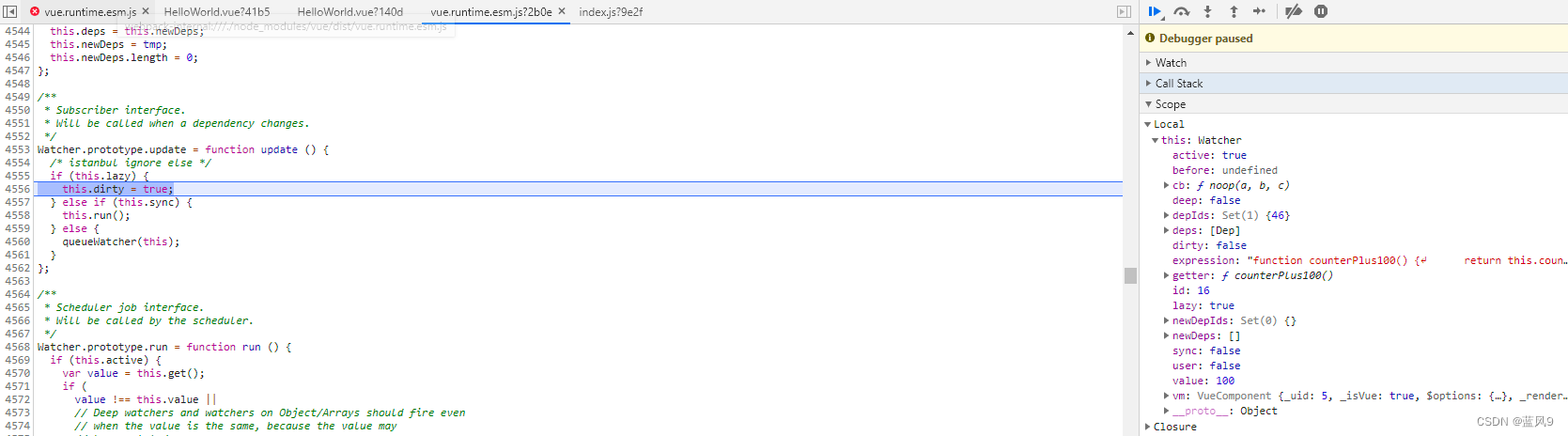
27 VueComponent 计算属性的实现
前言
这是最近的碰到的那个 和响应式相关的问题 特定的操作之后响应式对象不“响应“了 引起的一系列的文章
主要记录的是 vue 的相关实现机制
呵呵 理解本文需要 vue 的使用基础, js 的使用基础 测试用例
用例如下, 我们这里核心关注 counterPlus100 这个计算变量 问…
三、Vue3基础教程之三
文章目录一、vue3 computed计算属性二、Vue3 watch侦听器三、Vue3 watchEffect高级侦听器四、Vue3组件五、Vue3生命周期六、less和scoped一、vue3 computed计算属性
计算属性就是当依赖的属性的值发生变化的时候,才会触发他的更改,如果依赖的值不发生变…
Vue computed使用方法及使用原因总结
1.通过computed可以对{{}}里的数据进行处理。当然对数据进一步处理,通过写method方法也可以达到,为什么要通过computed的方式呢?这是因为computed的方法比method节约资源。 计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生…
VUE项目中CSS设置动态宽度的方法
网上找到三种方法:
一、使用cumputed
首先你务必看Vue的官方文档。涉及到的基础知识有: 绑定内联样式的使用 computed的使用
文档写的都是基础使用。那么在项目实战中如何使用,两步就能实现,下面提供一个参考方案:…
代码干货 | vue计算属性
本文来源于阿里云-云栖社区,原文请点击这里。 计算属性 模板内的表达式是非常便利的,但是它们实际上只用于简单的运算。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id"example">{{ message.split().reverse…
vue3通过provide与inject我们可以把父组件数据传递N个层级的子组件
vue3 provide 与 inject
我们通过props属性可以把数据传给组件,而通过provide与inject我们可以把数据传递给N个层级的子组件,比如A组件用了B组件,B组件用了C组件,它可以把组件直接从A传给C组件,vue2使用computed来实现响应式,而v…